</nav>
<body>
<h2>
Hello, I'm Ida
</h2>
<p>
fullstack web developer
</p>
<section>

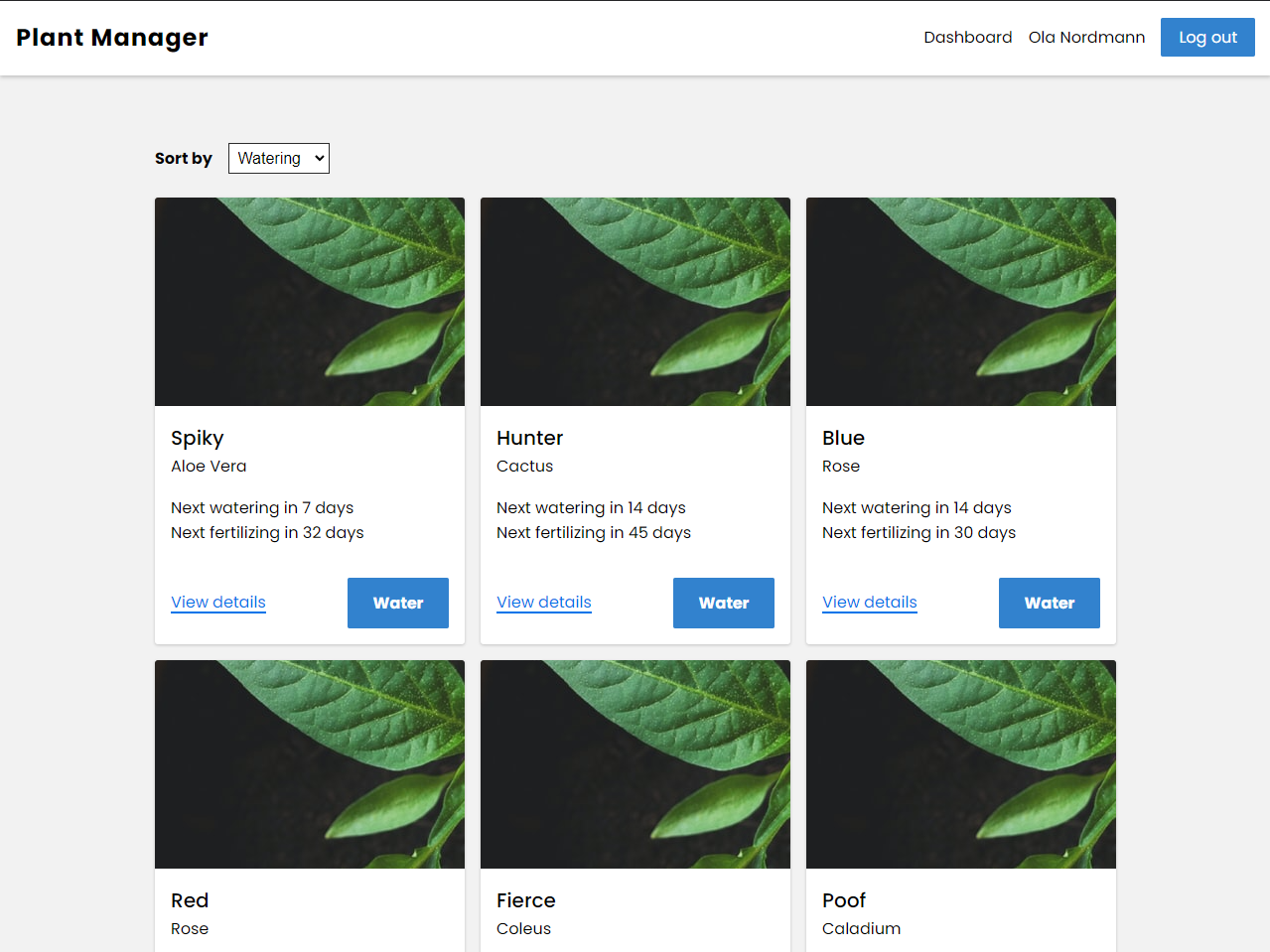
Plant Manager
One of the biggest projects we have done throughout the course is the Plant Manager project. Here we connected both backend and frontend to create an application for the staff at NTNU to be able to keep track of all the plants at campus. When they were last watered and fertilized, when they will need to be watered again, and being able to both add, edit and remove plants from the database. We started by building a user management system, where we had 3 different user types: public, gardener and manager. All 3 users have different permission level, where the public was only able to look at the different plants, the gardeners were able to mark a plant as watered or fertilized and the manager had access to managing both plants and other users. For the technology we used MongoDB, Express, React.js and Node.js, more commonly known as MERN stack. After having built the user management system, we continued to building the frontend and extended on the backend to manage plants as well. Users were able to register, but would have no extra permissions unless granted by a manager. Gardeners and managers would also be notified when they logged in whether a plant was overdue water. If we were to continue working on this project, I would first and foremost have changed how we did the registration. As of today we were using Amazon SES for sending out mail with the registration link, but this proved to complicate the project due to being stuck in sandbox mode while there are other options, sendgrid among a few, and even personal mail services that would have been better suited. Further I would have used a framework to work on top of react.js, such as gatsby or next.js for the extra functionality they provide.